Как вставить документ PDF (пдф) в страницу сайта
Возможностей несколько, но, к сожалению, не все имеют кроссбраузерную поддержку — одни требуют установки плагина, другие вовсе не отражаются.
PDF на сайт
C использованием элемента embed
<embed src="ссылка файла pdf" width="ширина в пикселях" height="высота в пикселях" />
C использованием embed через элемент object
Спецификация HTML 4.0 рекомендует использовать тег <object> для загрузки внешних данных вместо тега <embed>, поэтому наилучшим вариантом будет поместить <embed> внутрь контейнера <object>.
<object><embed src="ссылка файла pdf" width="700" height="500" /></object>
С использованием тега iframe
<iframe src="ссылка файла pdf" width="700" height="400"></iframe>
С использованием сервиса Google Docs Viewer (через iframe)
UPDATE Сервис Docs Viewer уже не поддерживается Гуглом, однако встраиванием pdf-файла можно пользоваться до сих пор. Не работает с HTTPS сайтами!
Нужно закодировать URL файла pdf в ASCI и вставить закодированную ссылку в конструкцию.
<iframe src="http://docs.google.com/viewer?url=[URL]&embedded=true" width="700" height="500" style="border: none;"></iframe>
// Пример //
1. Ссылка на документ - http://www.apsolyamov.ru/files/pdf_test.pdf
2. Закодированная ссылка - http%3A%2F%2Fwww.apsolyamov.ru%2Ffiles%2Fpdf_test.pdf
3. Общая конструкция — <iframe src="http://docs.google.com/viewer?url=http%3A%2F%2Fwww.apsolyamov.ru%2Ffiles%2Fpdf_test.pdf&embedded=true" width="700" height="500" style="border: none;"></iframe>
С использованием сервисов публикации документов
Требуется регистрация. После загрузки файла на сервер сервиса необходимо получить код для вставки документа пдф на сайт (через iframe). Прокрутка поддерживается.
- Google Docs — http://docs.google.com/
- One Drive — https://onedrive.live.com/
С использованием Google Drive
Требуется авторизация.
1. Откройте папку с документом на Гугл диске.
2. Выделите нужный файл пдф и нажмите значок глаза («Предварительный просмотр»).

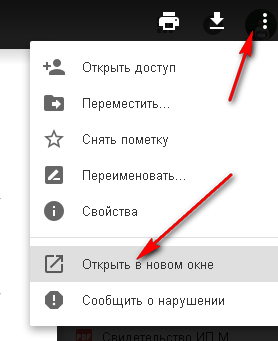
3. Далее, в правом верхнем углу дополнительные опции (три точки) и «Открыть в новом окне».

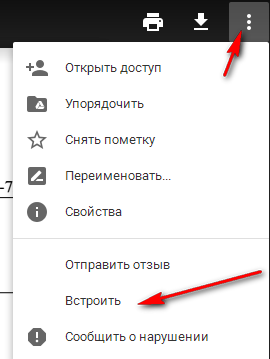
4. Снова в правом верхнем углу дополнительные опции (три точки) и «Встроить».

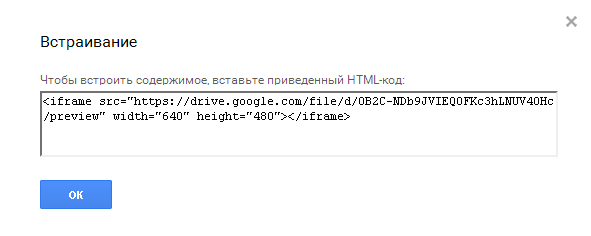
5. Откроется окно с кодом для встраивания. Копируйте и вставляйте на страницу сайта. Ширина и высота фрейма по вкусу.


Занимаюсь SEO‑продвижением: от разработки стратегии до вывода сайта в топ-10 Яндекса и Google. Опыт работы — с 2009 года.