Elevate Zoom - jQuery плагин с эффектом увеличения части изображения
Эффект увеличения уже традиционно используется в интернет-магазинах — посетитель имеет возможность детально посмотреть товар, а разработчики сайтов экономят место для описания товара.
Elevate Image Zoom
Плагин Elevate Image Zoom по качеству реализации ничем не уступает различным платным скриптам по масштабированию изображений — много эффектов, устанавливается и настраивается легко, работает надежно.

Требуются два изображения товара — уменьшенная и большая (оригинал). Желательно сохранить пропорции.
<img id="zoom_mw" src="img/image_small.jpg" data-zoom-image="img/image_big.jpg" />
Подключаем библиотеку jQuery, скрипт и функцию эффекта.
<script type="text/javascript" src="/js/jquery.elevatezoom.js"></script>
<script type="text/javascript">
$("#zoom_mw").elevateZoom({scrollZoom : true});
</script>
Уровень увеличения, размеры и цвет линзы, позиция, рамка и размер окна увеличения, степень прозрачности и прочие настройки размещены в файле скрипта в разделе elevateZoom.options.
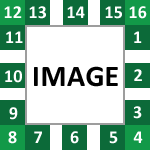
Иллюстрация позиционирования окна зума относительно исходного изображения — zoomWindowPosition: # (в настройках указать число требуемой позиции).


Создаю и продвигаю сайты с 2010 года. Провожу аудиты, настраиваю контекстную рекламу. Подробнее об услугах.