Букмарклеты
Букмарклет (bookmarklet) — функциональный инструмент для браузера. В основе букмарклета лежит JavaScript, который в один клик выполняет определенную задачу. К примеру, извлекает данные из страницы, открывает список ссылок, переводит на русский или отправляет URL текущей веб-страницы на сторонний сервис.
Поклонники Mozilla Firefox или Google Chrome хорошо знакомы с браузерными расширениями. Букмарклет — кроссбраузерная мини-версия расширения в виде закладки. Букмарклет не нагружает браузер и оперативную память, практически невесомый и очень удобный. Если вы до сих пор не пользуйтесь — самое время начать!
Как установить букмарклет
Есть два способа установки. Первый — буквально перетаскивание готового букмарклета в закладки браузера. Второй — редактирование готовой закладки.
1) Перетаскивание
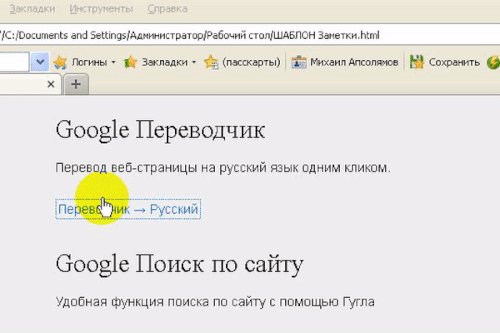
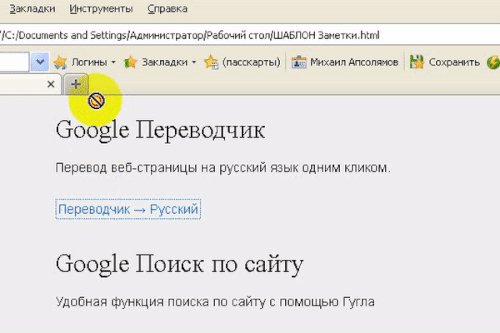
Захватите ссылку-букмарклет левой кнопкой и, не отпуская, перетащите ее в закладки.

2) Редактирование закладки
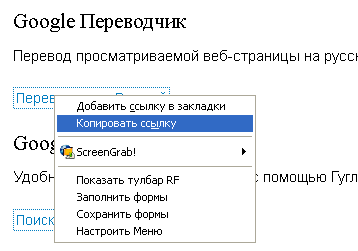
Скопируйте ссылку-букмарклет...

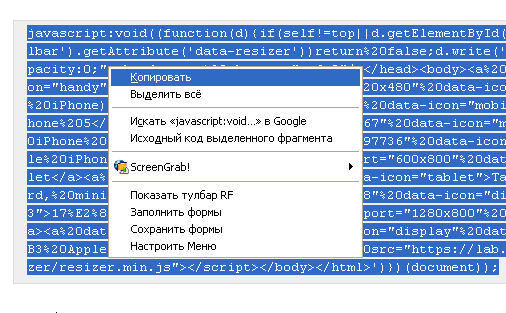
или JavaScript код букмарклета.

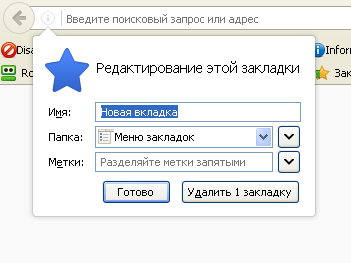
Сохраните любую веб-страницу в закладки, используя быстрые клавиши Ctrl + D

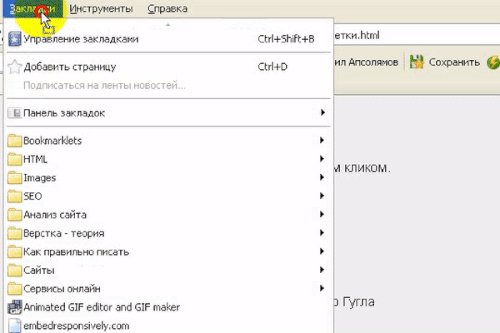
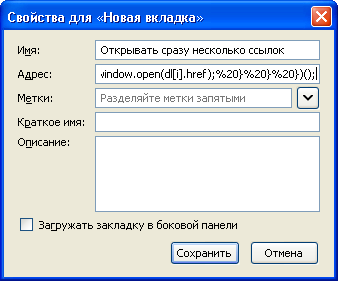
Откройте список закладок. Найдите сохраненную закладку, нажмите правую кнопку мыши — Свойства. Переименуйте закладку, в строку адреса вставьте скопированный JavaScript код. Сохранить.

Как пользоваться букмарклетом
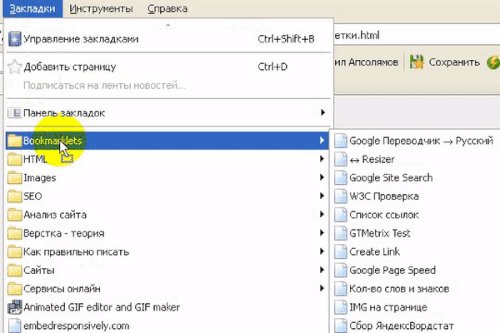
При просмотре какой-либо веб-страницы откройте закладки своего браузера, выберите нужный букмарклет и кликните на него. Скрипт начнет выполнять задачу в текущем или новом окне.
Полезные букмарклеты для браузера
Google Переводчик
Перевод страницы на русский язык одним кликом.
Google Поиск по сайту
Удобная функция поиска по сайту с помощью Гугла.
Google Page Speed
Отправляет страницу на проверку в сервис Google Page Speed.
Google Mobile-Friendly
Отправляет страницу на проверку в сервис Google Mobile-Friendly.
HTML Валидатор
Отправляет исходный код страницы на валидацию в Markup Validator W3C.
Список ссылок на странице
Создает аккуратный список всех URL на странице.
Блокнот для записей
Окно для записей, вставки каки-либо данных и т. п.
GTMetrix анализ сайта
Отправляет страницу на проверку в сервис GTMetrix.
Мета-теги страницы
Показывает данные мета-тегов страницы: заголовок, описание, ключевые слова.
Заголовки H1–H6
Выделяет и подписывает все заголовки на странице.
Кол-во слов и знаков
Считает количество символов, символов без пробелов и слов в выделенном тексте.
Resizer — проверка адаптивной вёрстки
Просмотр страницы в разных размерах экрана.
javascript:void((function(d){if(self!=top||d.getElementById('toolbar')&&d.getElementById('toolbar').getAttribute('data-resizer'))return%20false;d.write('<!DOCTYPE%20HTML><html%20style="opacity:0;"><head><meta%20charset="utf-8"/></head><body><a%20data-viewport="240x240"%20data-icon="handy">Mobile</a><a%20data-viewport="320x480"%20data-icon="mobile">Mobile%20(e.g.%20Apple%20iPhone)</a><a%20data-viewport="320x568"%20data-icon="mobile"%20data-version="5">Apple%20iPhone%205</a><a%20data-viewport="375%C3%97667"%20data-icon="mobile"%20data-version="7">Apple%20iPhone%207</a><a%20data-viewport="414%C3%97736"%20data-icon="mobile"%20data-version="7+">Apple%20iPhone%207%20Plus</a><a%20data-viewport="600x800"%20data-icon="small-tablet">Small%20Tablet</a><a%20data-viewport="768x1024"%20data-icon="tablet">Tablet%20(e.g.%20Apple%20iPad%202-3rd,%20mini)</a><a%20data-viewport="1024x768"%20data-icon="display"%20data-version="17%E2%80%B3">17%E2%80%B3%20Display</a><a%20data-viewport="1280x800"%20data-icon="notebook">Widescreen</a><a%20data-viewport="2560x1600"%20data-icon="display"%20data-version="30%E2%80%B3">30%E2%80%B3%20Apple%20Cinema%20Display</a><script%20src="https://lab.maltewassermann.com/viewport-resizer/resizer.min.js"></script></body></html>')})(document));
Короткий URL
Превращает длинную ссылку в короткую через сервис Яндекс Clck
Страницы сайта в поиске Яндекса
Открывает список страниц сайта в индексе Яндекса (оператор поиска site:)
Страницы сайта в поиске Google
Открывает список страниц сайта в индексе Google (оператор поиска site:)
Поиск по фрагменту текста
Выделите фрагмент текста и запустите букмарклет. Откроется выдача Яндекса с аналогичным текстом.
Файл robots.txt
Открывает файл robots.txt просматриваемого сайта.
Файл sitemap.xml
Открывает файл sitemap.xml просматриваемого сайта.
Подсветка ссылок nofollow

Создаю и продвигаю сайты с 2010 года. Провожу аудиты, настраиваю контекстную рекламу. Подробнее об услугах.